Create a Visual Web Part Sandbox Solution
In this task, you will create a sandboxed
solution compatible Visual Web Part project.
Start Visual Studio 2010.
•Click
File
>> New >> Project.
•In
the New
Project
dialog, under Installed Templates,
select
Visual C# >> SharePoint >> 2010 and select Empty
SharePoint Project
as the template.
•In
the Name: textbox, enter SandboxSolu.
•In
the Location:
textbox,
enter a convenient location and
click OK.
•In
the SharePoint
Customization Wizard,
enter the URL of the on-premises site you created.
•Select
Deploy
as a sandboxed solution
and click Finish.
•In
the Solution
Explorer,
right-click the SandboxSolu project and select Add
>> New Item.
•In
the Add
New Item – SandboxVWP
dialog, select the Visual Web Part (Sandboxed) item
and click Add.
In the Solution Explorer,
double-click to open the VisualWebPart1
project item.Switch to Source view to edit the markup
of the visual web part.
Add the following markup to the body of
the page to add a label, drop down list, button, and a GridView
control to the body of the visual web part.
HTML
<p> Select List:
<asp:DropDownList ID="ddlList" runat="server" /> </p>
<asp:Button ID="ShowGrid" runat="server" OnClick="ShowGrid_Click"
Text="Populate Grid!" /> <p>
<asp:GridView ID="gridListItem" runat="server" /> </p>
Click the Design
button to toggle into design view.
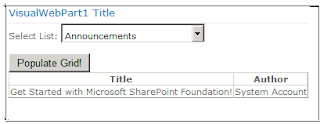
The visual web part should now look like:
Open the code behind of the visual web part by right-clicking anywhere on the design surface and selecting View Code.
Add the following using directives to the top of the code behind file to reference the proper LINQ namespaces.
using System.Linq;
using System.Collections.Generic;
if (!Page.IsPostBack)
{
SPWeb web = SPContext.Current.Web;
var Names = from SPList list in web.Lists
where list.BaseTemplate !=
SPListTemplateType.DocumentLibrary
select list.Title;
ddlList.DataSource = Names;
ddlList.DataBind();
}
Switch back to the Design view of the visual web part.
•Double-click on the Populate Grid! button to create the event handler for the button’s click event.
•Locate the ShowGrid_Click event handler add the following code:
SPList SourceList =
SPContext.Current.Web.Lists.TryGetList(ddlLists.SelectedValue);
SPQuery qry = new SPQuery();
qry.ViewFieldsOnly = true;
qry.ViewFields = "<FieldRef Name='Title' /><FieldRef Name='Author' />";
qry.RowLimit = 20;
gridListItem.DataSource = SourceList.GetItems(qry).GetDataTable();
gridListItem.EmptyDataText =
string.Format(
"The {0} list does not contain any items!",
SourceList.Title);
gridListItem.DataBind();
Testing the Visual Web Part
Hit F5 to deploy the package to your local
SharePoint 2010 instance and debug the project. Visual Studio 2010 will compile
and deploy the project, activate the feature and open the specified SharePoint
site in a browser window.
Click the Edit icon at
the top of the page to put the page in Edit mode:
•Click
the Web
Part
ribbon button to insert the web part.
•Under
Categories
select Custom, and
under Web
Parts
select VisualWebPart1
Title.
Click Add to
add the web part to the page. The web part is now added to the page and is
ready to test.
Click the Save
button to save the changes you made to the page.
To test the web part, select a list in
the drop down list and click the Populate Grid! button.
The grid should show the items from the list or a message that the list does
not contain any items.
Happy Programming..









0 comments:
Post a Comment